Ландшафт
Посмотри на этот замечательный скриншот из Ведьмака. Попробуем сделать свой, чтобы прокатиться по горным тропам на машине?
Ландшафт
Ландшафт лучше создать как отдельную 3D-модель, например, в Blender или в любой другой программе по работе с трехмерной графикой. Но для наших целей хватит Unity. Игровой движок содержит в себе встроенный функционал, который называется Terrain и позволяет создавать горы, ямы, добавлять деревья и траву. Terrain — трехмерный игровой объект и создать его можно в том же меню, что и примитивные объекты.

Чтобы редактировать Terrain, выбери его и найди в окне Инспектор следующие настройки.
 Raise / Lower Terrain
Raise / Lower Terrain
Этот инструмент позволяет рисовать горы и углубления (с нажатой клавишей Shift). Если на ландшафте не создаются углубления — подними ландшафт с помощью инструмента Paint Height, о котором рассказывается далее.
 Paint Height
Paint Height
Этот инструмент позволяет поднять ландшафт до заданной высоты. Кнопка Flatten поднимает весь ландшафт на заданную высоту (параметр Height).
 Smooth Height
Smooth Height
С помощью этого инструмента можно сгладить неровности ландшафта.
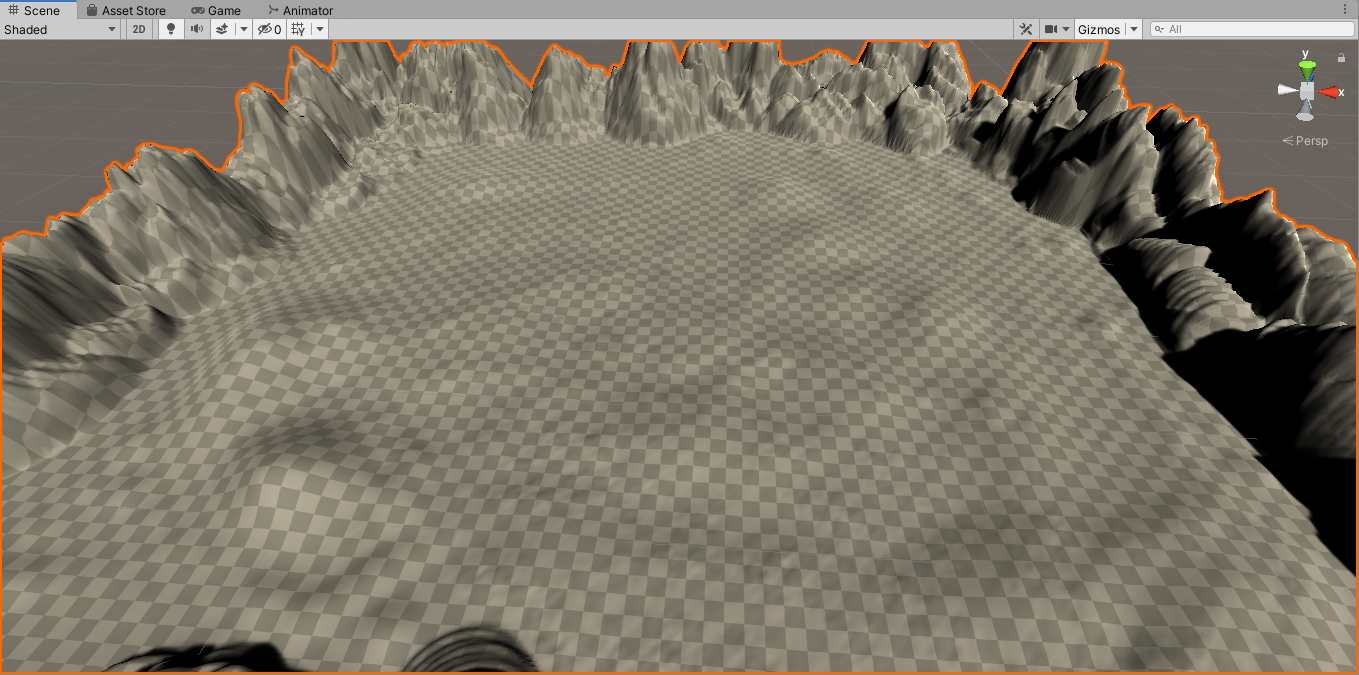
Вот, что получилось у нас:

 Paint Texture
Paint Texture
Пришло время добавить красок. С помощью этой кисти можно наложить текстуры на ландшафт. Для этого сначала добавь нужные текстуры в окне Инспектор Edit Texture → Add Texture. Добавляй сразу все, которые собираешься использовать, так удобнее будет работать. Текстуры, которые используем мы, можно ⬇скачать тут.
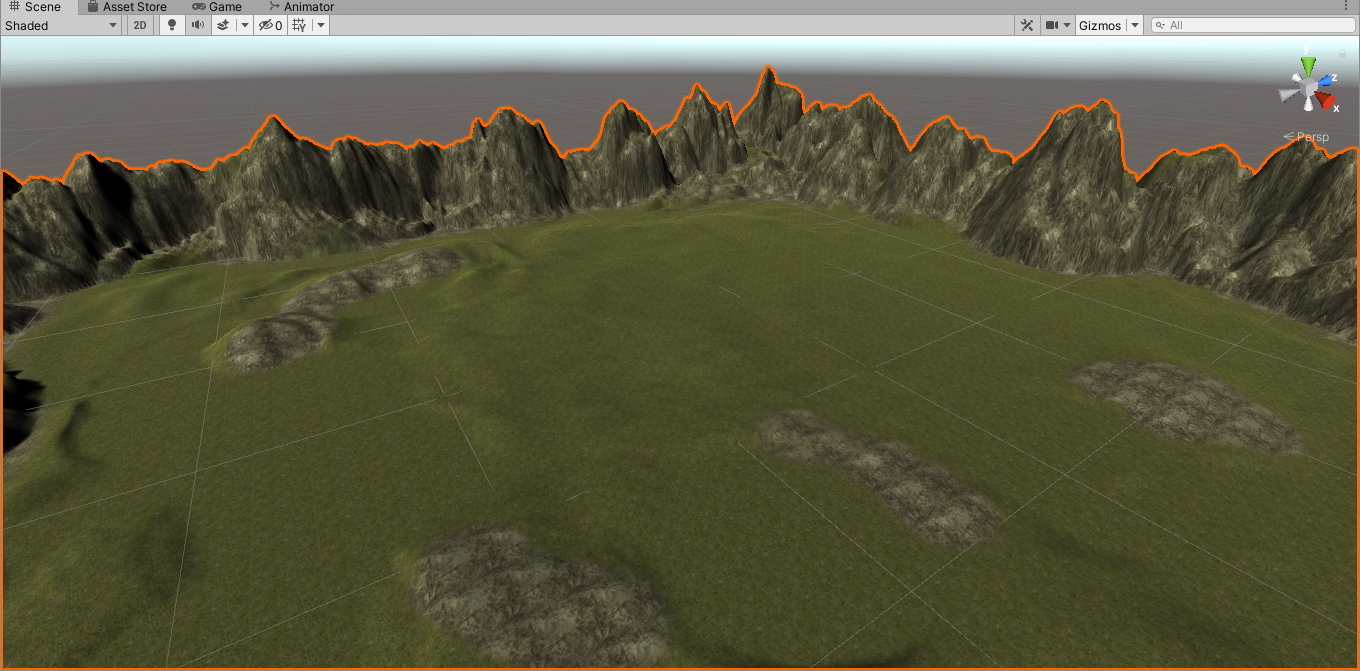
Вот, что получилось у нас:

 Paint Details
Paint Details
С помощью этой кисти можно добавить траву и камни на ландшафт.
Рассмотрим процесс создания травы. Нажми кнопку Edit Details… → Add Grass Texture. В параметре Detail Texture выбери текстуру травы. С помощью параметров Min Width (минимальная ширина), Max Width (максимальная ширина), Min Height (минимальная высота), Max Height (максимальная высота) можно изменить размер травы. Цвет травы можно изменить в параметрах Healthy Color (цвет свежей травы), Dry Color (цвет сухой травы). Нажми кнопку Add.
Для текстуры травы нужна подобная картинка: 
Удерживая кнопку Shift можно удалить траву кистью.
Удерживая кнопку Ctrl можно удалить траву определенного типа.
С помощью этой кисти можно добавлять мелкие объекты на ландшафте (камни). Нажми кнопку Edit Details… → Add Detail Mesh. В параметре Details выбери объект. С помощью параметров Min Width (минимальная ширина), Max Width (максимальная ширина), Min Height (минимальная высота), Max Height (максимальная высота) можно изменить размер объекта. Цвет объекта задается в параметрах Healthy Color (основной цвет), Dry Color (вторичный цвет). Render Mode задает режим отображения объекта: Grass — плоский режим, Vertex Lit — трехмерный режим.
 Place Trees
Place Trees
Данный инструмент позволяет сажать деревья на ландшафт.
Деревья — это 3D модели, созданные в специальной программе 3D моделирования. В играх чаще всего используются модели деревьев, созданные в программе SpeedTree. Это платная программа. В ассете «Environment» находятся бесплатные деревья, созданные в этой программе. Его можно добавить также, как ты добавлял ассет Characters. Также, Unity поддерживает деревья, созданные в Blender.

Нам определенно есть к чему стремиться😂
Теперь можно добавить транспорт! Посмотри 📖инструкцию, чтобы узнать как это сделать.
Присылай администратору сайта скриншоты своей работы с Ландшафтом и мы опубликуем лучшие в сообществе Юниум.
Источник статьи: http://learn.unium.ru/computercourses_unitybase_6/
Unity: работа с Terrain
Предисловие
Привет, народец! Меня всё-таки попросили написать отдельную статью, как работать с Terrain и создать локацию. Предыдущие статьи Вы можете обнаружить по ссылкам:
Terrain
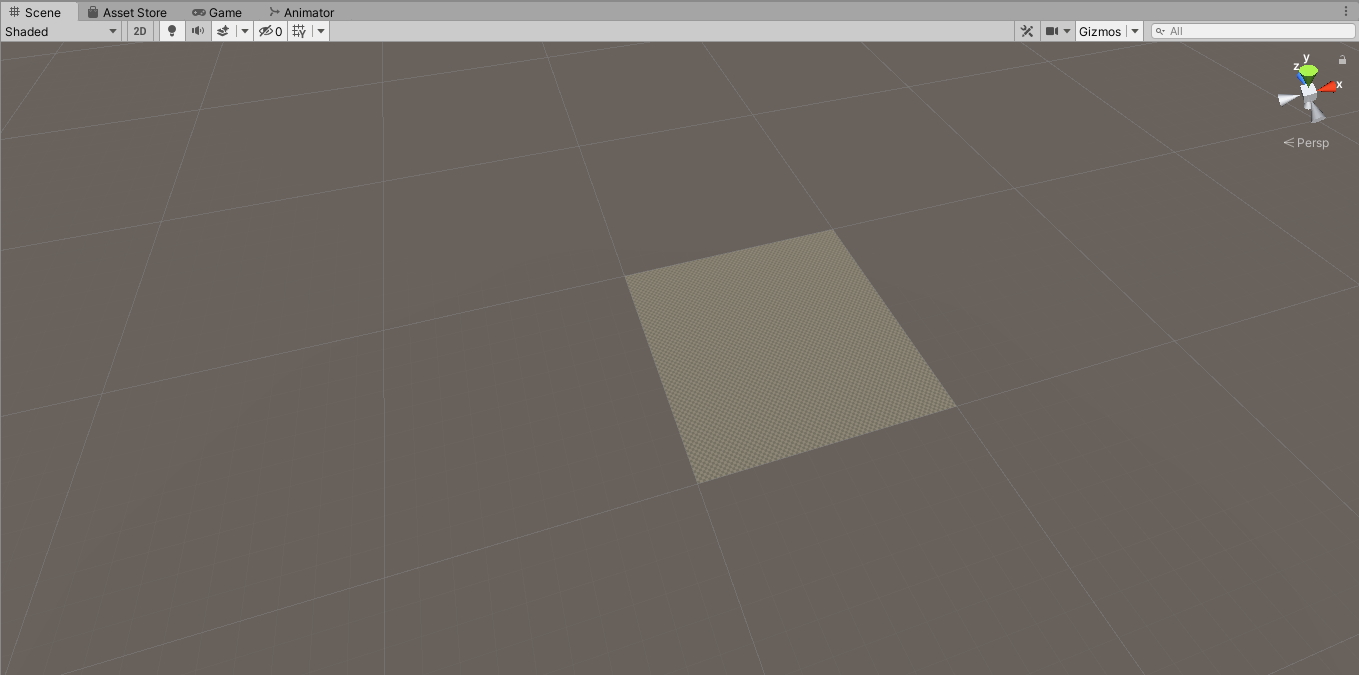
Пойдем мы с вами по протоптанной дорожке, создадим Scene, а в ней GameObject -> 3D Object -> Terrain и выставим значения Terrain Width(Length, Height) 100-100-120. И перед нами появляется серый квадрат!

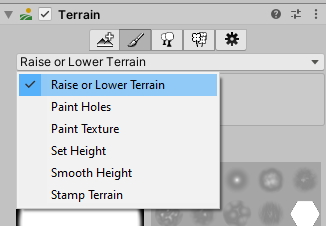
Отлично, половина работы сделана. Давайте придадим некие очертания нашему квадрату, а именно, создадим горы у краёв Terrain. Для этого переходим в Inspector и находим кисточку Paint Terrain, в ней выбираем графу Raise or Lower Terrain.

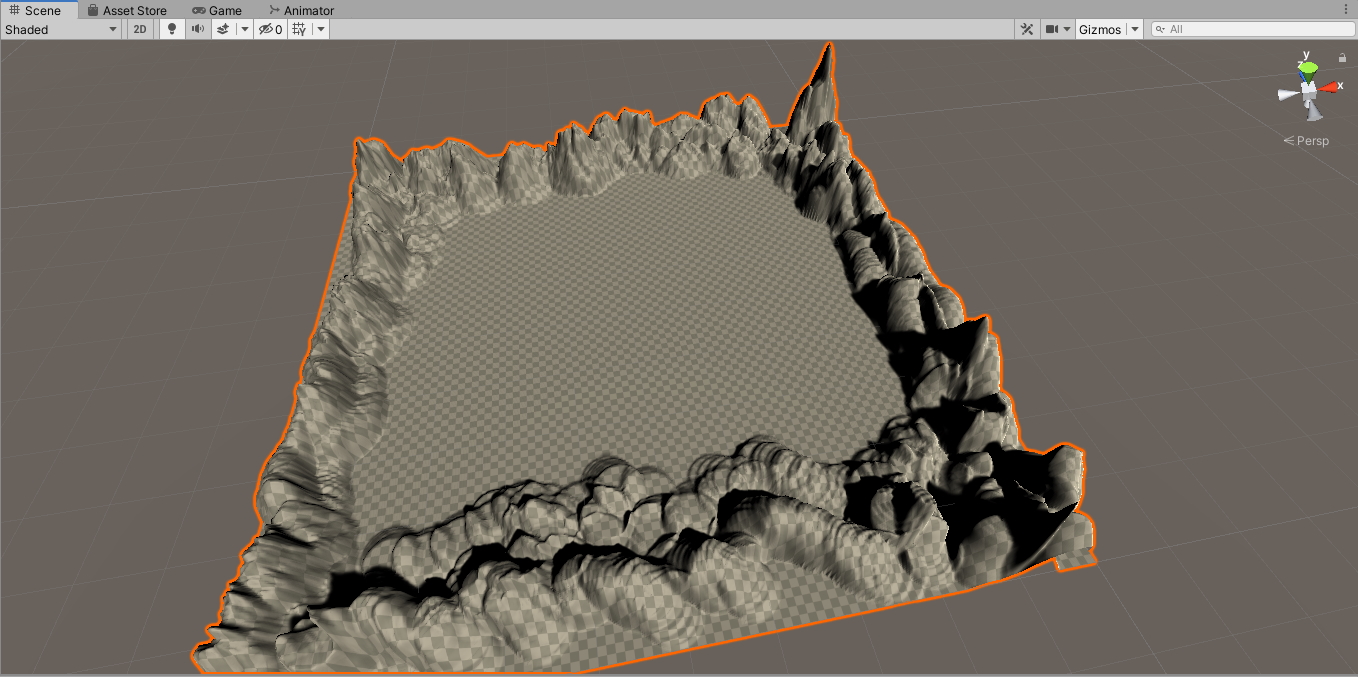
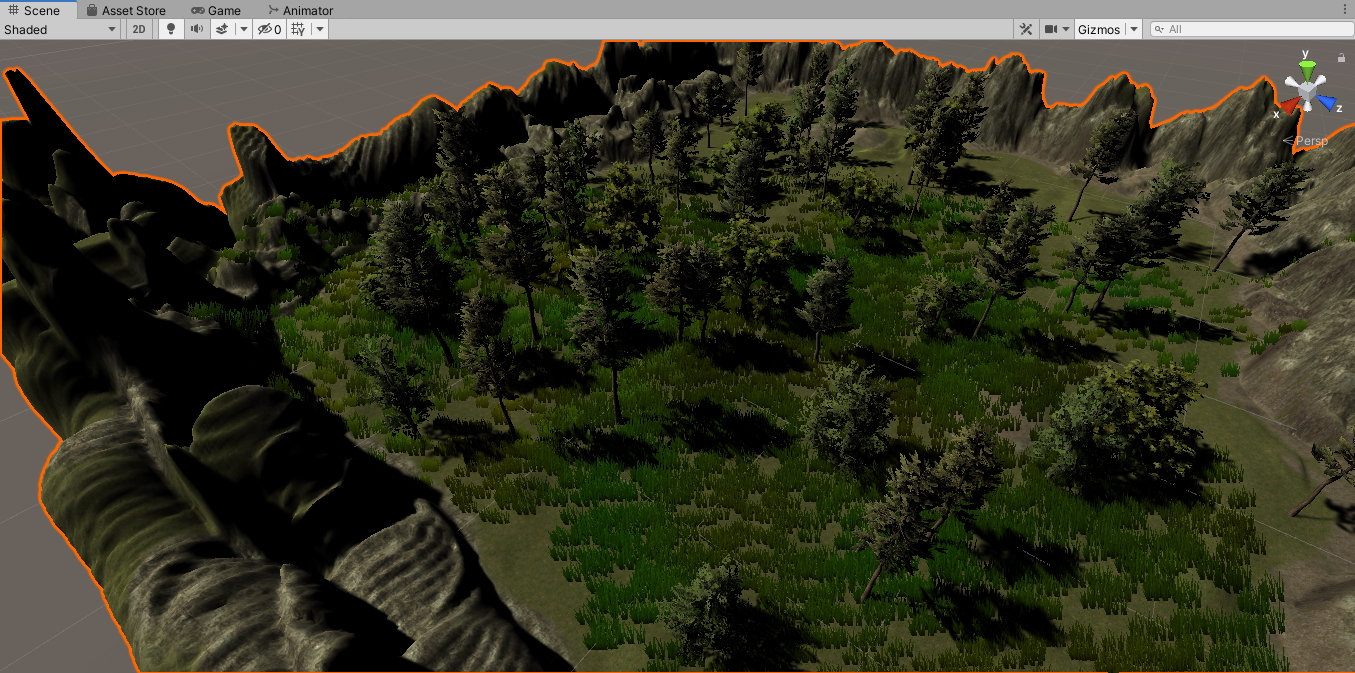
После выбираем подходящую кисть, размер(Brush size) и Opacity(силу воздействия). Я выбрал параметры 7 и 10. Начинаем водить нашей кистью по краям Terrain и получаем горы по краям, если Вы всё сделали правильно, у Вас должно получиться что-то подобное.

После я возьму другую кисть (тут уже на ваш выбор), выставлю Opacity на 3 и начну водить ей по ровным поверхностям что бы создать эффект российских ровных дорог =). Получилось вот так.

Мне кажется, я объяснил, как пользоваться кистями. Поигравшись с настройками, вы вполне сможете создать от пустыни до тропиков, всё зависит от фантазии, единственное что еще скажу, если вы ходите сделать возвышенность меньше, то просто зажмите клавишу Shift, от этого будет обратный эффект. Сейчас же не будем на этом зацикливаться и двинемся дальше.
Текстуры
После всех манипуляций у меня появился серый квадрат с непонятными выпуклостями, нужно придать ему немного жизни.И снова тут несколько вариантов:
- Нарисовать текстуры самому (если умеем)
- Купить готовые в Asset Store
- Скачать бесплатный пак стандартных асетов (это мы и сделаем)
Идём в Asset Store и вводим в поисковике standard assets, он сразу же нам выдаст необходимый пак. Скачиваем, интегрируем, радуемся =).
Снова нажимаем на кисточку в Inspector Terrain и выбираем строку Paint Textures. Ниже видим строку Edit Terrain Layers, выбираем Create Layer. В появившемся окне я нахожу текстуру травы(GraceHillAlbedo) применяю и вижу, что моя серая постройка стала зеленой.

Добавляем очередную текстуру, у меня это CliffAlbedoSpecular, её я буду использовать для разрисовки гор, негоже что бы всё было одного цвета. Выбираю кисть, размер, и текстуру гор, начинаю рисовать.

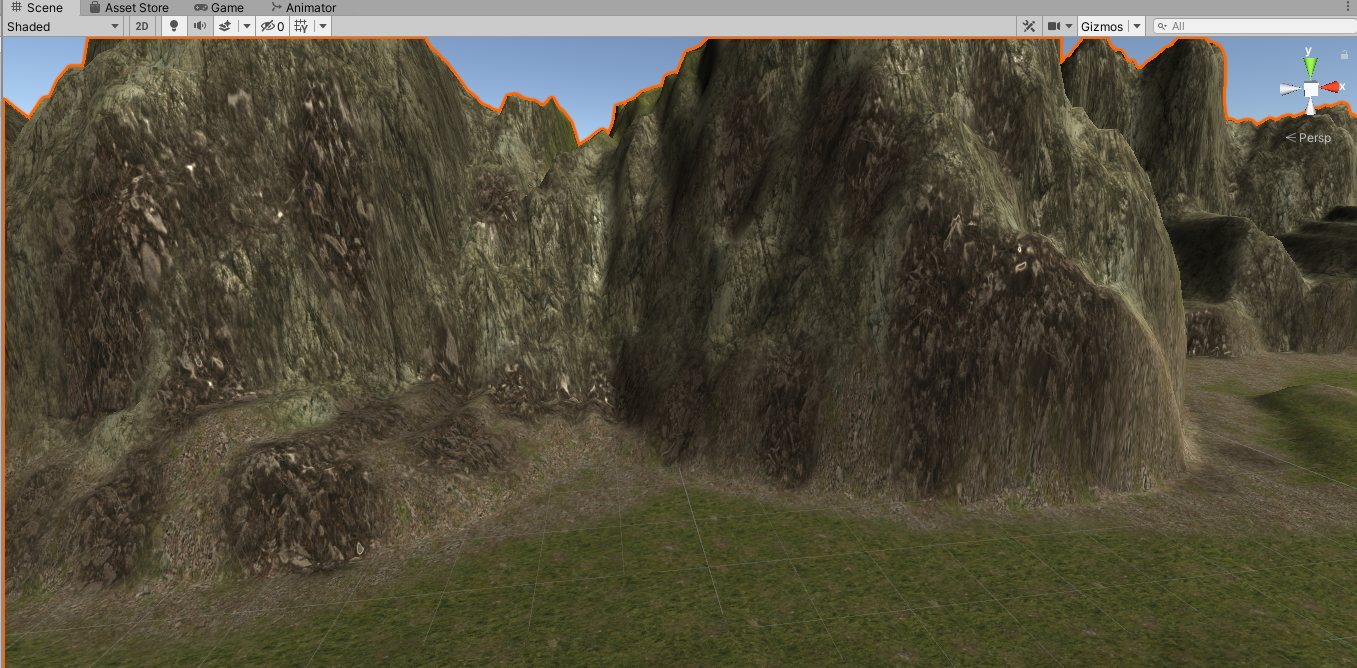
Мне кажется, стало выглядеть немного лучше. Тут вам стоит поиграть с текстурами (добавить больше одной на основание и возвышенность) и придать максимально реалистичную картину, я же не буду заострять на этом внимание, просто добавлю еще по текстуре и всё.

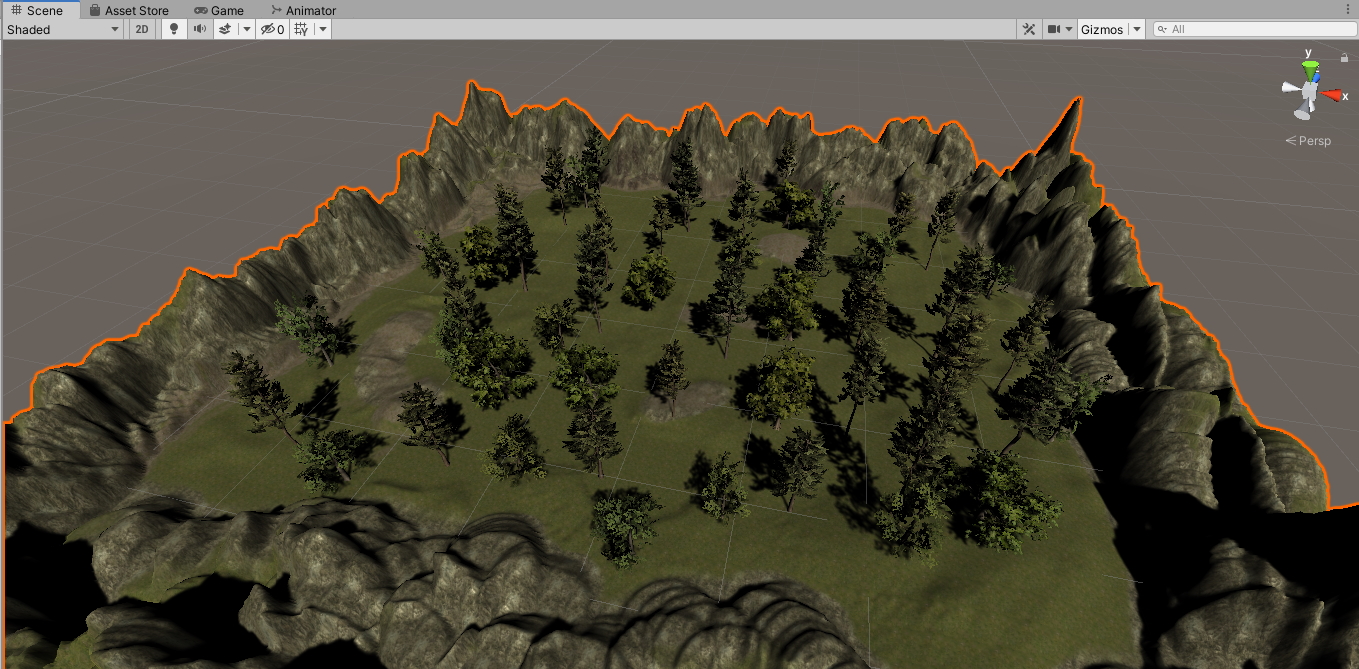
Получился конечно не шедевр, но у меня нет желание тратить на это больше 5 минут =). А теперь, для Зеленых, посадим несколько деревьев! Выбираем Paint Trees рядом с кистью, нажимаем Edit Trees и выбираем Add Tree. Нажимаем на кружочек в поле Tree Prefab и выбираем дерево которое нам понравилось. В паке оказалось всего три дерева, и я решил добавить их все. Поставив первое дерево, я обнаружил что оно слишком уж большое, поэтому перетаскиваем бегунок Tree Height влево до нужного нам размера и начинаем посадку деревьев.

Партия зеленых может спать спокойно! Проделываем похожую процедуру с травой. Для тех, кто не нашел, куда же добавлять текстуру травы, ищем строчку Details в ней Edit Details -> Add Grass Texture. В строке Detail Texture нажимаем на кружок и добавляем траву, у меня это GrassFrond02AlbedoAlpha. Обратите внимание на две полоски с цветом, они отображают, какой цвет будет у травы в живом и сухом виде, а когда мы добавляем траву в сцену, бегунками можно настроить сколько будет мертвой травы, а сколько живой, это покажет мир более живым. Дальше играем с бегунками Setting и выставляем значение подходящие Вам.

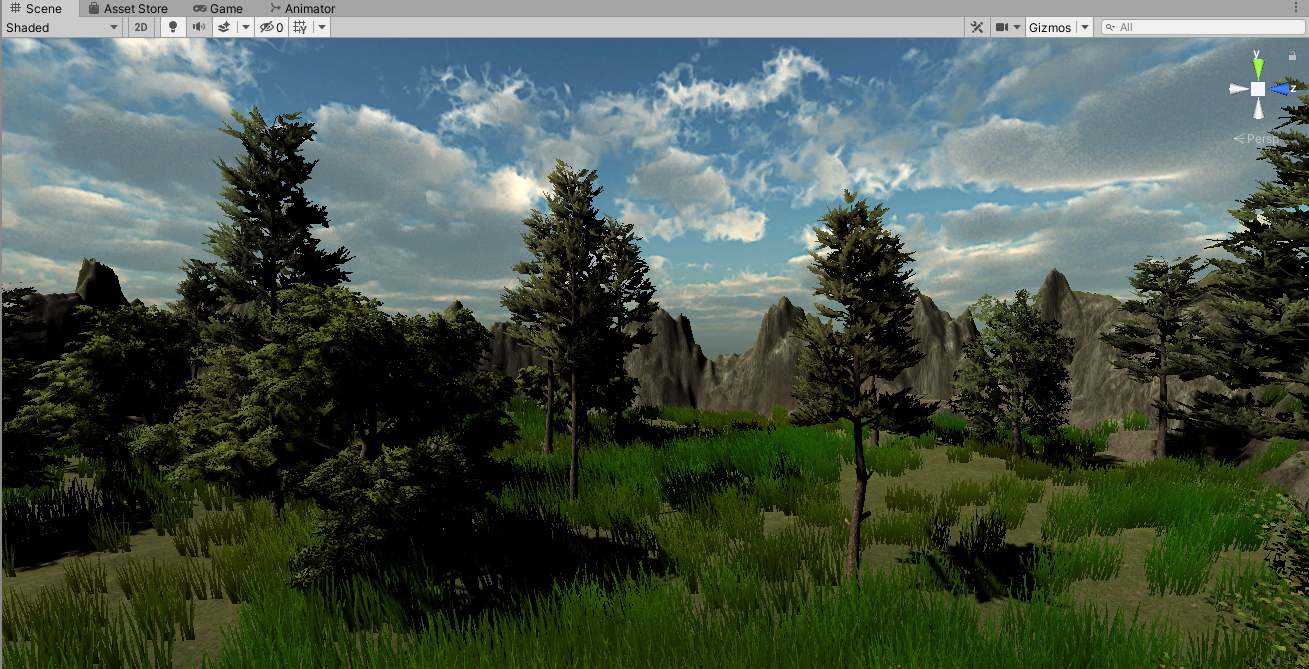
Наша местность всё живее и живее! Но всё еще чего-то не хватает. Точно! Нам не хватает неба, давайте добавим небо! Иду в ассет стор, в поисковике вбиваю Sky Free и первое что мне выдает это Sky5x, скачиваю и добавляю в проект. Далее нажимаем на Window -> Rendering ->Lighting Setting, находим строчку Skybox Material нажимаем на кружок и выбираем понравившееся Вам небо, я выбрал небо с облаками.

Получилось довольно неплохо для проекта, собранного на скорую руку.

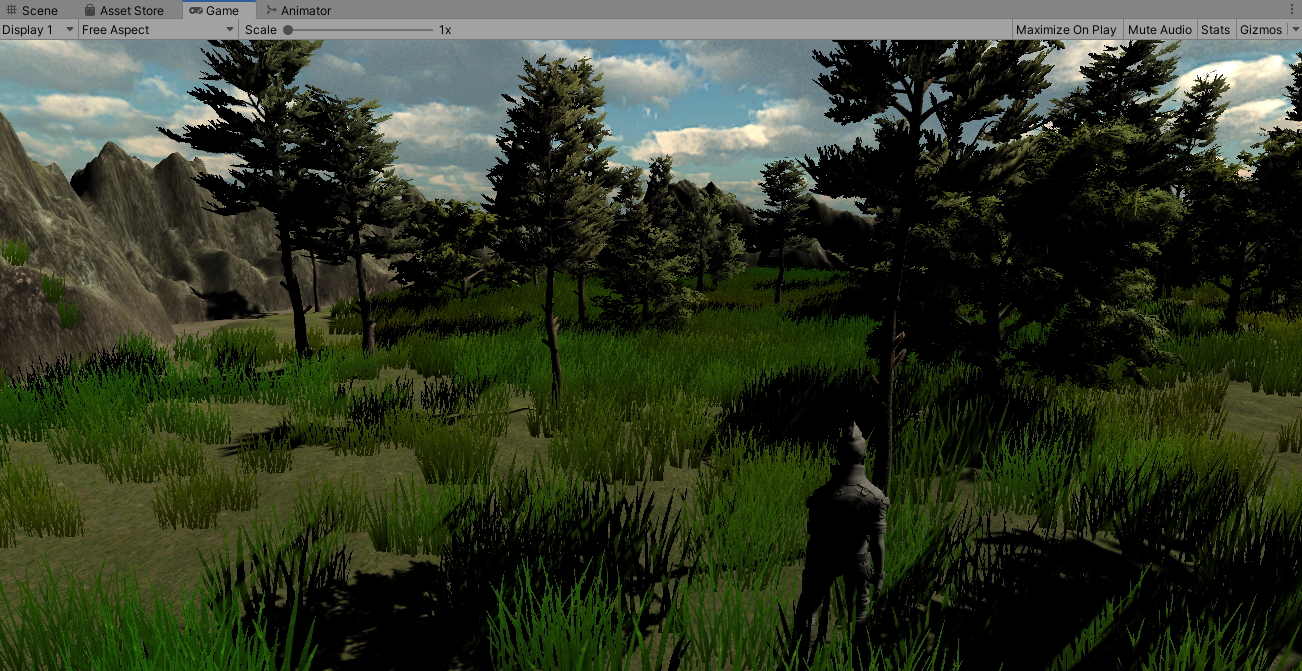
Если посмотреть на игровую сторону, то мы имеем покачивающиеся деревья и траву на ветру. Не поленитесь потратить достаточно времени, на создание локации и она Вам будет приносить только удовольствие.
Заключение
Создание локации — довольно сложный и очень трудозатратное удовольствие, вам нужно сразу понимать что вы будете создавать, чтобы в дальнейшем не пришлось всё делать заново. А в данной статье я рассказал основы, как пользовать кистями для изменения Terrain. Надеюсь, вам это было полезно. А мы с вами встретимся уже в следующей статье по созданию игры, используя только интернет!
Источник статьи: http://www.ixbt.com/live/games/unity-rabota-s-terrain.html
Смешивание текстур ландшафта
В данной статье я расскажу об алгоритме смешивания текстур, который позволяет привести внешний вид ландшафта ближе к естественному. Этот алгоритм легко может быть использован как в шейдерах 3D игр, так и в 2D играх.
Статья рассчитана на начинающих разработчиков игр.
Один из наиболее распространенных способов текстурирования ландшафта заключается в смешивании текстур нескольких слоев. Эти слои накладываются друг на друга, формируя тем самым внешний вид ландшафта. При этом каждый слой дополнительно имеет карту прозрачности, которая определяет степень присутствия текстуры на ландшафте. Она измеряется в процентах. Естественно, что в каждой точке ландшафта сумма степеней прозрачности по всем слоям составляет сто процентов, так как ландшафт не может быть прозрачным. В отличие от текстур тайлов, карта прозрачности растягивается целиком на весь ландшафт и поэтому имеет довольно низкий уровень детализации.
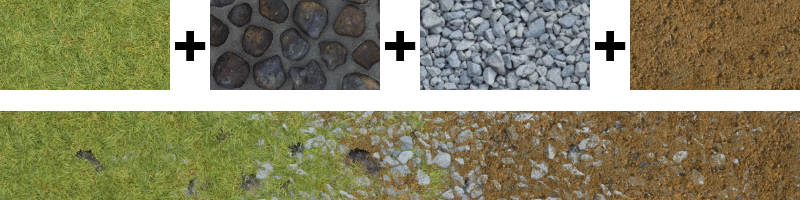
Теперь перейдем к самому интересному — алгоритмам смешивания текстур. Для простоты и наглядности наш ландшафт будет состоять из песка переходящего в крупные булыжники.
Самый простой способ смешивания — перемножить цвет текстуры и прозрачность, а результаты просуммировать.
Именно такая техника используется в Unity 3D в стандартном редакторе ландшафта. В глаза сразу бросается плавный, но неестественный переход. Камни выглядят равномерно испачканными песком, а ведь так не бывает в реальности. Песок не прилипает к камням, наоборот, он осыпается и заполняет щели между ними, оставляя верхушки камней более чистыми.
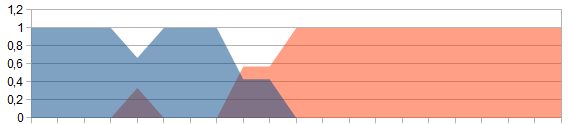
Давайте попробуем смоделировать эту ситуацию в самом обыкновенном Excel с его таблицами и графиками. Так как мы хотим, чтобы песок «проваливался» между булыжниками, для каждой текстуры нам понадобится карта ее глубины. В данном примере я сгенерировал ее из самой текстуры в оттенках серого и поместил в альфа-канал.
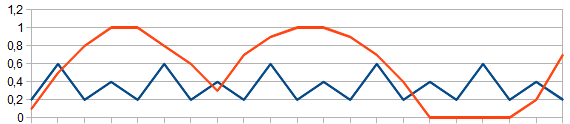
Первым делом рассмотрим упрощенную модель карты глубин песка и камней.
Синей линией условно обозначена карта высот песка, а красной — булыжников. Можно заметить, что верхушки булыжников выступают над уровнем песка. Учитывая этот факт, попробуем выводить пиксели той текстуры, которая находится выше.
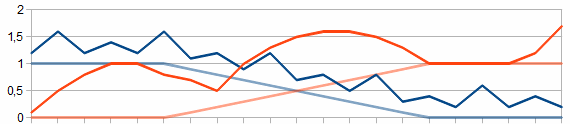
Отлично! Верхушки камней остаются чистыми, тогда как песок кажется осыпавшимся в щели между ними. Но мы еще не учли степени прозрачности слоев. Для этого мы просто сложим карту высот с картой прозрачности.
За счет суммирования менее прозрачная текстура будет находиться выше, чем обычно.
Так мы получили более естественный переход от песка к камням. Видно как песчинки начинают заполнять промежутки между булыжниками, постепенно скрывая их за собой. Но так как отрисовка происходит попиксельно, на границе между текстурами стали проступать артефакты. Чтобы как-то их сгладить, мы будем брать не один, а несколько пикселей в глубину и смешивать их.
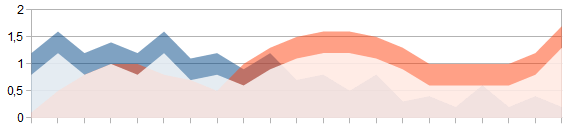
В коде выше мы сначала выделяем часть видимого на определенной глубине рельефа.
А потом нормализуем его для того, чтобы получить новые степени прозрачности.
В итоге мы получили механизм смешивания текстур, который дает результат близкий к естественному виду ландшафта.
В заключение я хочу рассказать о том, для чего был разработан этот алгоритм и как мы его используем.
Шейдер разрабатывался для инди-игры Steam Squad в жанре изометрической 2D стратегии. В качестве фреймворка для разработки мы используем Unity 3D. А так как среда разработки Unity чрезвычайно гибка, мы сделали свое расширение — редактор уровней. По большому счету, редактор является упрощенной копией стандартного редактора ландшафтов с элементами взятыми из редактора игры Titan Quest.
При рисовании текстурой по ландшафту происходит пересчет соответствующей ей карты прозрачности. А так как сумма всех степеней прозрачности должна составлять 100%, карты прозрачности всех остальных слоев нормализуются. Как это выглядит в самом редакторе можно посмотреть на коротком видео.
Источник статьи: http://habr.com/ru/post/180743/
 Raise / Lower Terrain
Raise / Lower Terrain Paint Height
Paint Height Smooth Height
Smooth Height Paint Texture
Paint Texture Paint Details
Paint Details Place Trees
Place Trees